My last post highlighted ways a blog can serve its readership. This post focuses on what not to do when designing a blog. Some of the answers might surprise you.
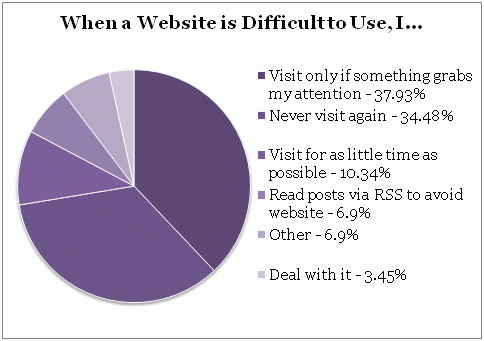
Once again, I want to thank all of you who voted in the polls, commented, and tweeted me with feedback. And a big round of thanks to my Twitter buddy, Jason A. Paul, who gave me the idea for the poll. Today, we’re analyzing the answers from the third poll question: When a Website Is Difficult to Use, I… Unlike the other two poll questions, people could choose only one answer here.

Let’s skip down to that second item. Notice that if your website or blog is difficult to use, there’s a bit over a one-third chance your visitor will never return. That number is actually higher as the “other” answers can also be rolled into this percentage for a total of a 41.38% chance the reader will never visit again. (As one of the “other answer” participants noted, sometimes you don’t have a choice but to visit a difficult government website.)
Sure, that means there’s still a greater than 50/50 chance someone will visit your website even if it’s less than optimal, but for most of those people (all but 3.45%), you’re fighting an uphill battle. Either they won’t put you on their must-read list, or they won’t poke around to discover your new book coming out, or they won’t be an active participant in your blog community. I don’t know about you, but that sounds like a losing proposition to me.
What can we do about that? Learn what turns off people when it comes to blogs and websites and avoid doing those things. In addition to the teaser-only RSS feeds we mentioned last time, let’s review some other pet peeves discussed in the awesome comments from all of you. (These are roughly in order of the number of negative comments.)
Ways to Turn Off a Blog Reader
- Auto-play music
No one wants their computer to be hijacked for someone else’s purpose. Isn’t that what makes computer viruses so bad even if they’re not trashing your hard drive? Besides, think about those people surfing on the sly at work, do you really want to get your blog readers in trouble?
- Make it hard to read
Several people mentioned white/light text on a black or dark graphic background. I see this a lot with paranormal, urban fantasy, and sci-fi websites as the author tries for a dark or outerspace vibe. But between old eyes, small screens, and scrolling text, readers might not ever see the posts.
- Bury the content
I think this one might surprise people, as there are so many fun widgets out there and people love to list their blog’s awards and whatnot. But too many ads or widgets can clutter a website, interfering with the reader even finding the content, much less being able to focus on it. You spend time on your blog posts, don’t distract your readers just when you’ve finally gotten their attention. In addition, depending on the kind of blog you have, ads can make your website look cheesy and unprofessional.
- Make it load slowly
People rarely design their website to load slowly on purpose, but that’s the result if you use too many images, ads, multimedia, widgets, or bells and whistles. I mentioned in the comments before that I’m on the fence about Google Friend Connect for this very reason. Just like with our blog posts and writing in general, a streamlined website is a more powerful website.
If you’ve visited my website before, you know I have a light graphic background with black text. Is it the worst thing ever? No. Might it cause a problem for some people? Yes. Hmm…
Several people commented that my content is good enough for them to continue visiting my blog despite the graphic background. While I’m flattered to have them like my content so much, I’d rather not create an obstacle for my readers. Who knows how many of those “never visit again” readers I might have lost along the way as they’d never stuck around long enough to discover what I had to offer.
My friend Jason gave me the idea to have a solid background appear behind my blog posts to make reading easier, but I haven’t yet learned how to do make it appear only on the blog pages and not everywhere else. If anyone knows how to do that nifty trick, please get in touch. Otherwise, after the holidays, I have figure out mobile-optimized website and selectively changing my background on my list of things to do. Oh boy…
Have you thought of any other pet peeves since last week’s poll? Did any of these surprise you? Do you have any other suggestions for my website?

